ความเชื่อส่วนตัวคือ ผู้ใช้งานเบราว์เซอร์ควร “มีอำนาจ” ในการควบคุมพฤติกรรมของเบราว์เซอร์ อำนาจนี้ไม่ควรอยู่ที่เว็บเพจ มากำหนดว่าเราไม่สามารถใช้งานฟีเจอร์บางอย่างของเบราว์เซอร์ได้
กรณีที่ชัดเจนที่สุดคือ สคริปต์ห้ามลากข้อความ-คลิกขวา ซึ่งผมเข้าใจดีว่าสร้างมาเพื่อป้องกันการคัดลอกเนื้อหาในเพจ แต่ในความเป็นจริงคือ เรามีวิธีคัดลอกเนื้อหามากมายที่สคริปต์เหล่านี้ป้องกันไม่ได้ ดังนั้น เทคนิคการป้องกันแบบนี้จึงไม่ตอบโจทย์ และกลายเป็นสร้างความรำคาญให้ผู้ใช้ที่ดีไปแทน
- บล็อกตอนเก่าที่เกี่ยวข้อง Right Click Save Image
ในเมื่อผู้สร้างเว็บเขาเชื่อว่าป้องกันได้ ก็คงบังคับใจอะไรกันไม่ได้ ทางออกของเราจึงเป็นการปรับแก้ที่ตัวเบราว์เซอร์เอง เพื่อให้สามารถคลิกขวาได้ในทุกกรณี
Firefox
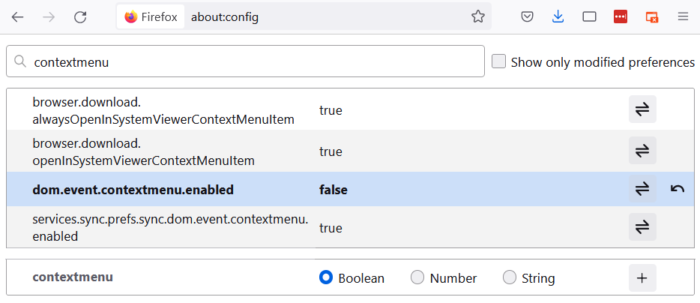
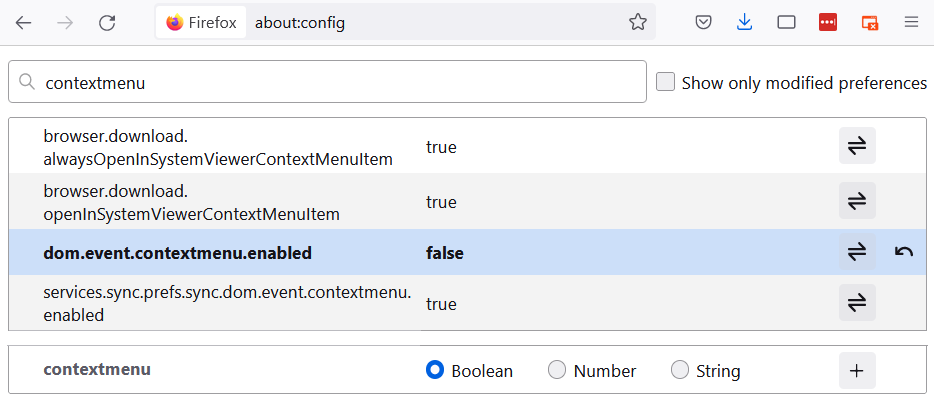
วิธีการเปิดคลิกขวาของ Firefox ค่อนข้างง่ายเพราะทำที่ตัวเบราว์เซอร์ได้เลย เข้าไปยังหน้า about:config แล้วแก้ไขค่า dom.event.contextmenu.enabled เป็น false เท่านี้ก็เรียบร้อยแล้ว [อ้างอิง]

Chrome
กรณีของ Chrome และเบราว์เซอร์ตระกูล Chromium ทั้งหลาย (เช่น Edge) ไม่สามารถแก้ค่าแบบ Firefox ได้ ทางออกคือต้องลง extension เพิ่ม ซึ่งมีให้เลือกหลายตัว
ตัวที่ลองใช้คือ Allow Right-Click พบว่าใช้งานได้ดี ไม่มี UI มาให้เกะกะสายตา แต่ในบางเว็บไซต์อาจทำต้องเพิ่มโดเมนเนมในหน้า Settings > Aggressive list ด้วยถึงป้องกันการห้ามคลิกขวาได้
ส่วนขยายอีกตัวคือ Enable Right Click ตัวนี้ไม่ได้ลองใช้ แต่ใส่มาเผื่อใครสนใจทดสอบ
หมายเหตุ: อีกทางเลือกหนึ่งคือใช้ส่วนขยายจำพวก No Script หรือปิดการทำงานของ JavaScript เป็นบางโดเมนไปเลย ซึ่งพบว่าไม่ตอบโจทย์นัก เพราะเรายินดีให้สคริปต์ตัวอื่นๆ ทำงานด้วย (ยกเว้นห้ามคลิกขวา) และการใช้งานค่อนข้างยุ่งยากเพราะต้องมาระบุเป็นรายโดเมน